How to Add a Facebook Like Button to Site
Facebook “Like” buttons, their types, and how to make them look good on your website. All key features and attributes with buttons examples.
The Like button allows users to share the content of your websites with their friends on the Facebook network. Clicking on the “Like” button on-web-site user adds its link to News Feed, where it can be browsed by friends.
More information about web development and integration with Facebook in our post:
Facebook allows two ways of connecting the Like button to your website: via XFBML-tag fb:like or with HTML-tag iframe. XFBML version is more universal and allows users to add comments, but requires the usage of JavaScript SDK.
To receive the button code click on the link, fill in all fields with the appropriate parameters and generate the code. You can choose between iFrame and XFBML versions.
Attributes
- href – URL to the web page to like. It’s unnecessary for XFBML-version.
- layout– a type of button. There are 3 options:
- standard–shows the total amount of users and friends who clicked the button on the right;
- button_count—shows the total amount of users who clicked the button on the right;
- box_count – shows the total amount of users who clicked the button on the top.
- show_faces – assigns whether to show photos from profile under the button (only for standard layout).
- width – specifies the width of the button
- action – describes verb to display on the button. You can choose between Like and Recommended.
- font – font type used in the button. Available options are ‘arial’, ‘lucida grande’, ‘segoe ui’, ‘tahoma’, ‘trebuchet ms’, ‘verdana’.
- colorscheme – the color scheme for the Like button. Options: ‘light’ and ‘dark’.
If you use XFBML-button, users will be always able to add comments. If you use the iFrame button, users will be able to add comments only in a standard layout and with a button width of fewer than 400 pixels. Note, label with the user’s comments looks better and can attract more attention.
It’s easy to localize the button’s label. If you use XFBML-version, change ‘en_US’ in the string to the local code you need. For example, let’s localize to French. Just change ‘en_US’ to the ‘fr_FR’:
before <script src="//connect.facebook.net/en_US/all.js ...
after <script src="//connect.facebook.net/fr_FR/all.js ...
To localize iframe-version of the button, add parameter ‘locale= fr_FR’ to URL of SRC:
<iframe src="//www.facebook.com/plugins/like.php? locale= fr_FR& ...
To find out that the user clicked on the button on XFBML-version, you may subscribe to the ‘edge.create’ event through FB.Event.subscribe.
Using Open Graph Tags
Open Graph tags are meta-tags you can add to the <head> part of your website for the additional description of the Like-button. The user and his friends could receive more relevant information about what he liked. Open Graph tags look as follows:
<meta property="og:TAG_NAME" content="VALUE"/>
If you have decided to use Open Graph tags, then add six required tags:
- og:title – the title of the object you add
- og:type – object type. You can choose from the following list.
- og:image – image’s URL that represents an object. The image should be at least 50×50 pixels.
- og:url – constant URL of webpage containing object.
- og:site_name – the name of the web-site
- fb:admins – a comma-separated list of administrators of this page
- fb:app_id – identifier of your application.
The “Share” button
The share button is a predecessor of the Like button, but it’s used often as well. Its major feature is the ability to leave a reference to the website you licked with a picture, description, and comment on your wall. To add it to your web page is very simple – just add the code to the proper place:
<a name = "fb_share"></a>
<script src="//static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
There are four button types with different sizes:
- box_count – displays the total number of likes above the button
- button_count – displays the total number of likes on the right from the button
- button – usual button with label
- icon_link – small icon with text reference on the right
- icon – small icon without text
To use them, add a parameter type=”BUTTON_TYPE” to the <A> tag.
If you want to share a page different from the webpage with your button, you can add a parameter share_url="web-site_URL".
To change the label on the Share button, to localize, for example, you should just add the text you want to the <A> tag:
<a share_url="http://google.com">Not default label</a>
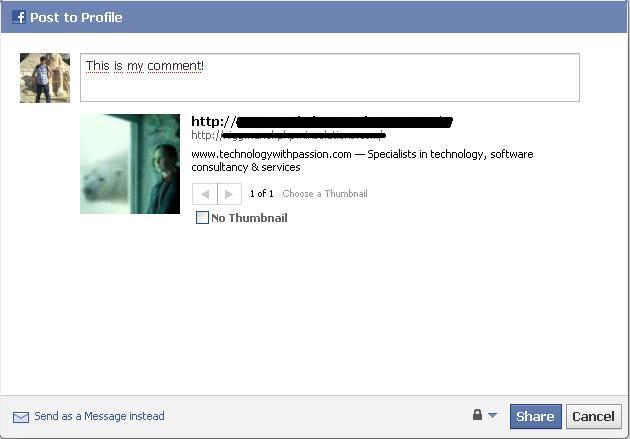
When the button pressed user will see a dialog frame with a prompt to publish a reference to the website on his Facebook wall and field with a comment he can add.
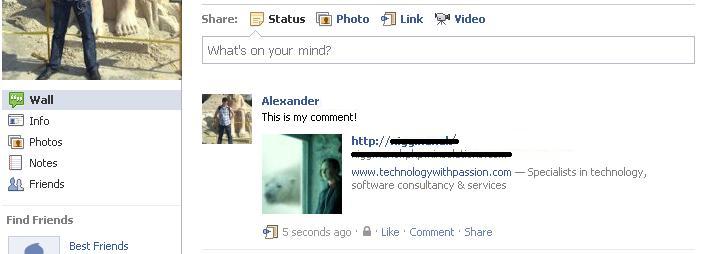
After sharing the reference to the website will be displayed on the user’s Facebook wall.
Using this short tutorial you will be able to add any Facebook Like button you want without problems. If you have questions, write them below and we will answer them.
About the authors:
PHP Development Department at NIX Solutions.
Want to see what we do? That is easy in our PHP Web Development Portfolio.









7:47 pm
Hi,
Can you give instruction on adding FB like button to dynamic php/ cms page?
Thanks,
BJ
5:40 am
Thanks for the tutorial, I have added a facebook button to my website now, you can take a look. Many thanks again :)
2:07 pm
How can change the like button in Turkish language