How to Relaunch a Website with Minimum Losses
There are two sets of tasks that need to be performed when relaunching a website:
- Marketing tasks: testing the users’ behavior, testing the changes in efficiency of advertising sources, PR tasks, creating or updating the CRM strategy and retargeting.
- Technical tasks: implementation of SEO requirements, addition of events transfer to the statistics systems, involvement of external systems, HTTPS protocol.
In a so-called “classical” relaunch, the new website is filled with content on the test server. Then, a final website audit and testing is done to ensure there are bugs in page-making and assembly. The new website is unloaded to the production server and replaces the old one.
With this type of launch, there is a risk that not all marketing and technical tasks mentioned earlier are completed.
Ivan Kartavy, head of Sites Development and Maintenance, talks about the “soft” way of launching a new version of a website. The original article is available here.
Common problems of a “classical” relaunch
1. Increased refusals
When users return to a website where almost everything has changed (design, navigation, service elements), there is an initial shock. This can be followed by a stream of negativity from those who were not ready to switch from the old to the new way of doing things.
2. Decreased user engagement
Those users who recover from the initial shock and decide to look through the updated website finish the session earlier than normal without making the key actions. This is often due to the difficulty in navigating the new interface or not having the time to study it.
3. Decreased visitor conversion
This is a direct consequence of the first two points. The minimum term during which such effect is seen in large quantities is two weeks from the website launch.
What could be done differently
Don’t replace one website with another. Carry out a soft “power change” instead.
- Move the new website to a beta subdomain. [websitename].ru.
- Prevent your site from being indexed so that search engines won’t find it.
- Add the accent link “Upgrade to the New Version” to the old website.
- Create the plan to gradually prepare users for the switch to the new version.

Transition stages
1. The launch of the new version for general access
This is when you:
- Announce the new website to regular customers.
- Collect initial statistics.
- Receive the first feedback and fix the bugs.
- Make changes to the interface based on the analysis of the initial statistics.
- Carry out the final preparation of the website for SEO requirements.
2. Transfer of the new version to the main domain with an opportunity to return to the old website
As the new website moves to the main domain and accepts a new and much bigger flow of visitors, the search engine robots begin to study it anew.
During this period, it is important to monitor the trends in audience refusals from advertising sources because the financial performance of each segment can change significantly, which will need prompt adjustments from your side.
3. Shutdown of the old website
When the number of transitions to the old version reduces to minimum, it is time to think about its cutoff. Warn your users in advance, wait one more week and disconnect. The move is done.
We will go through each stage in more detail to understand what actions on each of them are expedient and what benefits you could gain from using such model.
We will begin with launching the new version to the general access. Here, you will receive feedback from users for the first time. Be prepared for their reaction — it’s hard for people to deal with changes. By publishing the new version on a subdomain, you transfer only a small portion of your audience to it, thereby keeping an opportunity to correct inaccuracies.
The launch of the new version for general access
1. Collect the initial statistics
Before unloading the website on a beta subdomain and showing it to the first visitors, it is extremely important to add all necessary transfers of statistics. Certainly, after launching, you will hear from colleagues and some users through the feedback form, but they will most likely one-off problems related only to how a specific person has gotten used to the new website.
To obtain data about major bottlenecks, it is necessary to study the systems of collecting the statistics. Simply adding counters on the website is not enough — the purposes are necessary.
Add transfer of the purposes on all options of functionality use. For example, if on the website you have a form, then it is necessary to add the purpose not only on sending, but also on the start of filling the form, on transition to each of the fields. It will give you the chance to cut audiences differently depending on type of interaction with a form, to “watch” sessions and additional indicators on such users, and to obtain objective data.
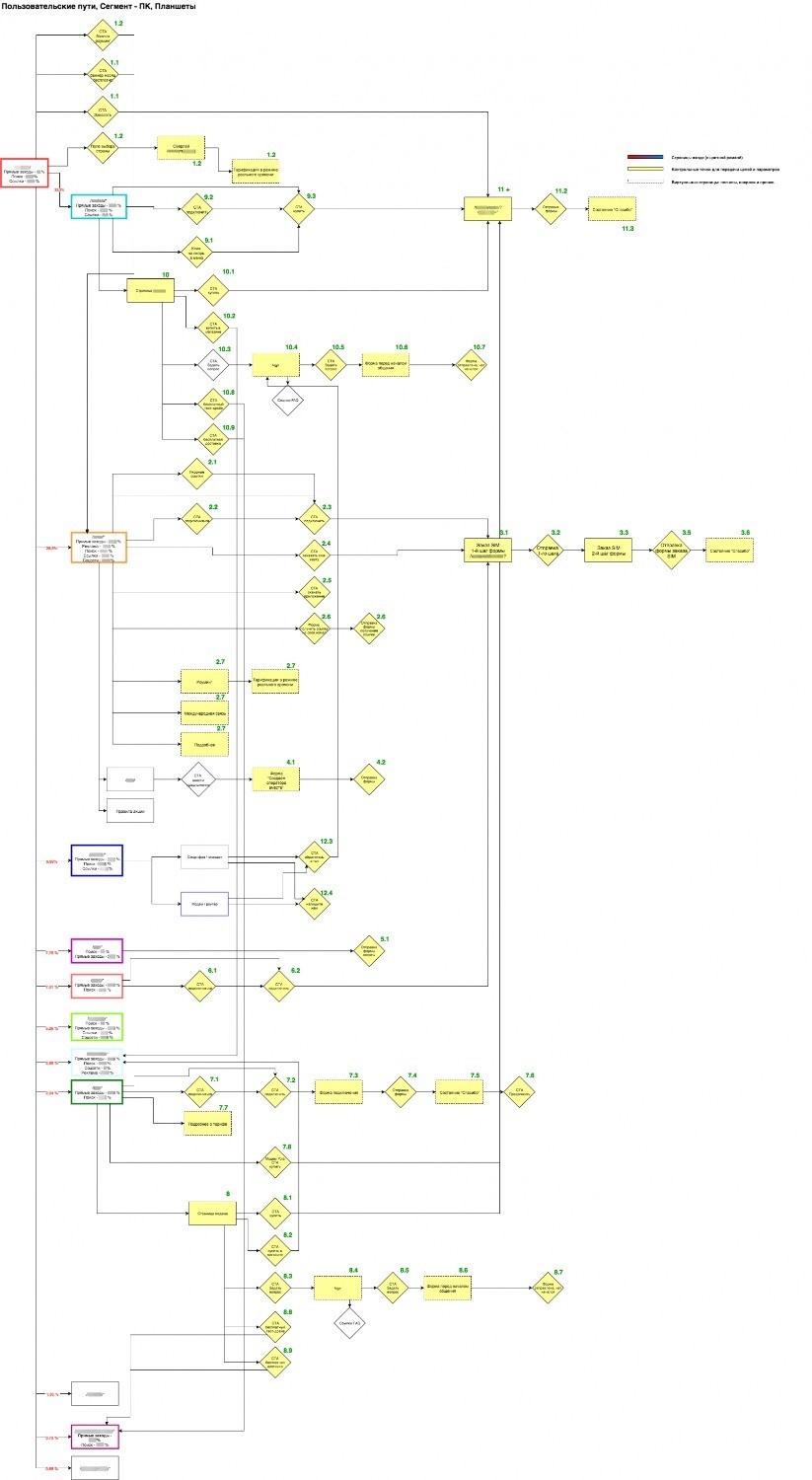
For defining the purposes that need to be transferred, we usually prepare a detailed scheme that reflects all pages of the website, all interactive elements, their significant states and the general interrelation of pages. We mark different purposes transfers and parameters, which need to be introduced on the website, with color.
 Original is available here.
Original is available here.
The creation of such a scheme allows you to:
- See all deadlock scenarios and how they can be “tightened”
- Ensure that transfers have captured all scenarios and all elements on the website.
Once the scheme is approved and agreed upon by all project on the project the client side, we create a task for adding all transfers of the purposes and parameters. We:
- introduce them before launching the website.
- add reports for tracking tendencies to “Yandex. Metrics” and Google Analytics.
2. Announce the website for regular customers
If you have channels through which you can communicate with the clients directly, prepare a series of announcements for them in advance. For example, post in social networks and send an email about the launch of the new website, prepare a series of publications about the most significant functional changes, and mention important or just unusual details.
Stage-by-stage launching of the project allows you to contact the audience more often. You can introduce new illustrations, videos about technologies in a promotional block, the new corporate style, design of products or more detailed characteristics of goods.
These will pique the audience curiosity, give them a chance to transfer it to the website. It will enable you to keep track of its behavior and to prepare the website for full release.
3. Correct bugs
Of course, before releasing the beta-version, the website is carefully tested and all obvious bugs are fixed. However, that is usually done by a team of 4-5 tester. When a thousand users on hundreds of various devices (with different screen-sizes, operating systems and browsers) begin to use the website, you will uncover nuances.
Don’t miss the invaluable opportunity to use one thousand testers before releasing the website to the rest of wolves.
4. Correct the interface after receiving statistics
After studying the data on users’ behavior on already-launched projects, we carry out A/B testing on the corrections. For example, having carried out the A/B-test of the updated goods-card for the PresentStar shop, we added the option of displaying the website for tablets, which gives 117% higher than standard conversion in the order.
The opportunities for improving the website by monitoring the behavior of real users most often turn out more mass and significant, than those, which you will generate independently. Don’t miss an opportunity to get this information as soon as possible before you open all commercial traffic to the website.
5. Prepare the website for SEO
In a “classical” launch, the website is prepared for SEO as follows:
- Audit of page-making and assembly is held.
- Corrections are worked out on a test server.
- A repeated inspection by SEO specialists is carried out.
- The website is transferred to the production server.
In case of step-by-step launch, the procedure looks like this:
- The website is transferred to the production server on a beta subdomain.
- Audit of page-making and assembly is held.
- Corrections are worked out.
- A repeated inspection by SEO specialists is carried out.
Because of the fact that we don’t rush to replace the old website with a raw and untested product, we have an opportunity, on the one hand, to show the website to users much earlier and to begin collecting feedback. Moreover, we’re not afraid of the website “slump” in search engines. When the beta-version is closed from indexation, the SEO requirements can be completed in regular mode.
Transferring the website to the main domain
1. Monitor the refusal indicator.
Despite the fact that you have worked out the user comments, there can be many new private cases that should be sorted. This is due to the fact that the website traffic may be patchy, and users can have various interests. For example, you may have corrected an issue for a user who went in for equipment service, but there can be many unfixed bottlenecks for users who come in with requests for delivery.
At this stage, we usually split up all traffic that comes to the website from search engines and contextual advertising into segments based on the type of inquiry. We then monitor the trends separately for each of them.
This make it possible to cover all significant moments. The conclusion we derive are based on user inquiry. We learn about their areas of interest and their level of motivation to commit a target action.
2. Monitor the reindexing.
Your new website is now available for search engines to study. On the last stage, a thoughtful and large preparation was held so there shouldn’t be any problems. However, there are always nuances, duplicate pages and unplanned changes of landing pages that can occur.
Focusing on similar nuances when you know that large changes are about to happen allows you to considerably reduce possible losses in the long term.
3. Don’t forget about PR and contacts base.
The fact that you have shown the new website to a wide audience is a good opportunity to gain brand-loyal users. When reporting about updating and a possibility of returning to the old version, don’t forget to remind users that you are a dynamic company continuously making your products better and more convenient. This means that they won’t regret following you in social networks and subscribing to your mailings to get the latest news.
Disconnecting the old version
Earlier, we said that the stage-by-stage scheme of relaunching a website is done in order to make this process as painless as possible for already saved up results of the website in search and its audience.
The decision to completely disconnect the old version is as important as the decision to switch places of the old and the new websites. You should make it conscientiously, marking all opportunities to return to the old version and monitoring the return dynamics of old users.

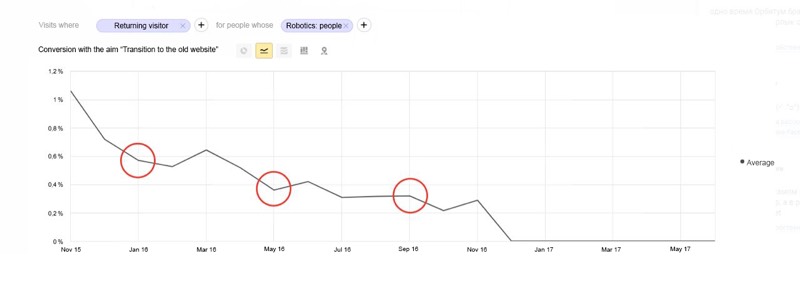
The figure above shows data on returning to the old version of the website of one of online stores we support. The functionality of returning to the old version has remained available for the long time. It has helped us gather additional orders from a loyal audience.
The red circles on the graphic indicate the moments when it was possible to make the shutdown because we saw the end of a local trend of decrease in usage of the return functionality. We consider 4-6 months from launching the new version of the website on the main domain to be the optimal term for a shutdown.
This 4-6 months is a great period for strategy:
- There are many technical opportunities to study your audience.
- The new website provides the inflow of new visitors from search engines.
- Telling about the relaunch of the website generates a buzz in the social networks about your company.
Usually, at this point, we work with clients on the formation of a user base and establishing an active communication with it.
1. Strategizing the sources of traffic and collecting user data
We look at each source of traffic relevant to the project, we think of how we could get new clients from there, and we figure out what user information we need to collect to implement these methods.
2. Working with social networks
We study both conceptual and visual communication: what message to convey to the audience, in which tone, how often, etc.
3. Working with emails
We create content policy, templates for future mailings, automatic chains, and targeted automatically distributed letters.
Summary
If done right, relaunching a website can be painless and seamless. Just remember a few key ideas:
- Respect your users. At least several hundreds of people use your website. You updated it exactly for them so make transition to the new one as comfortable for users as possible.
- Be data-driven. Measure the results and make decisions based on statistics, not subjective opinions or incorrect assumptions.
- Show consideration for SEO requirements. Everything that is done in this field is serious and for a long time. One mistake will render negative effect on results for a lot longer than one month.
- Communicate with your audience, use an occasion. The more PR and contacts with the audience you get from the relaunch, the better.
- Every user is different. Don’t look at the general data regarding refusal indicators. Divide users into segments based on commercial signs, web histories and interests.
- Be patient. The users will indicate when it’s time to disconnect the old version.




